
html+css右上角红点提示
右上角提示红点,用在未读信息提醒或待处理提示等等

AI图标编辑SVG的方法
使用Adobe Illustrator制作无锯齿图标

UEditor在线编辑器
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。

UEditor工具条配置toolbars
UEditor工具条toolbars配置
Ueditor辑器中的 setContent()方法的使用
Ueditor辑器中的 setContent()方法的使用
AI图标编辑SVG的方法
日期:2018-07-01 点击:2905 来源:PB2.CN
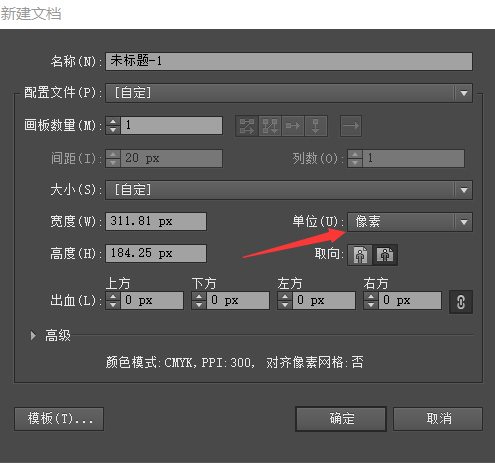
1、新建文件,单位选择“像素”,否则会影响其他选项的单位设置

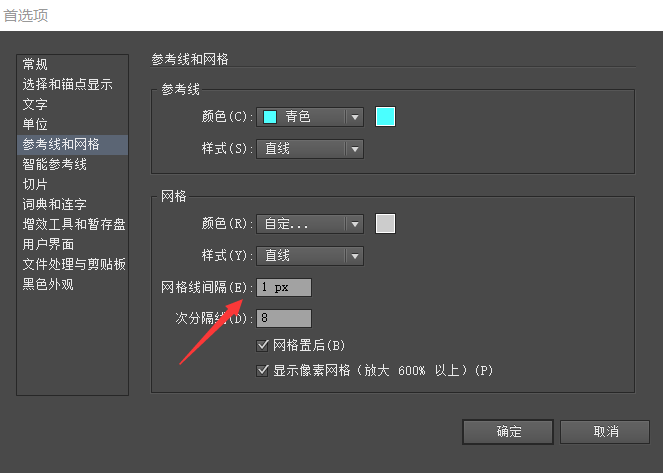
2、网格线间隔设置为1px,次分隔线设置为10意思是最小的网格单位是0.1px,如果你的icon边缘没有贴在1、2、3…这样的整数网格上而是在次分隔线上,就会模糊变形!

3、从"视图"选项中选择"显示网格"。
4、绘图
5、另存为-svg文件
这篇文档对您是否有帮助?
上一篇:UEditor在线编辑器
下一篇:html+css右上角红点提示
推荐文档

html+css右上角红点提示
右上角提示红点,用在未读信息提醒或待处理提示等等

AI图标编辑SVG的方法
使用Adobe Illustrator制作无锯齿图标

UEditor在线编辑器
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。

UEditor工具条配置toolbars
UEditor工具条toolbars配置
Ueditor辑器中的 setContent()方法的使用
Ueditor辑器中的 setContent()方法的使用